Save Cars
Background
During the vehicle shopping experience on DriveTime.com, users previously lacked a way to bookmark or return to vehicles they were interested in. Recognizing this gap, the team sought to improve customer engagement and shopping continuity by introducing a Save Cars feature. Check out my research and thought process here.
Challenge
When browsing cars on Drivetime.com, customers do not have a way to save which cars they liked and want to come back to.
Solution
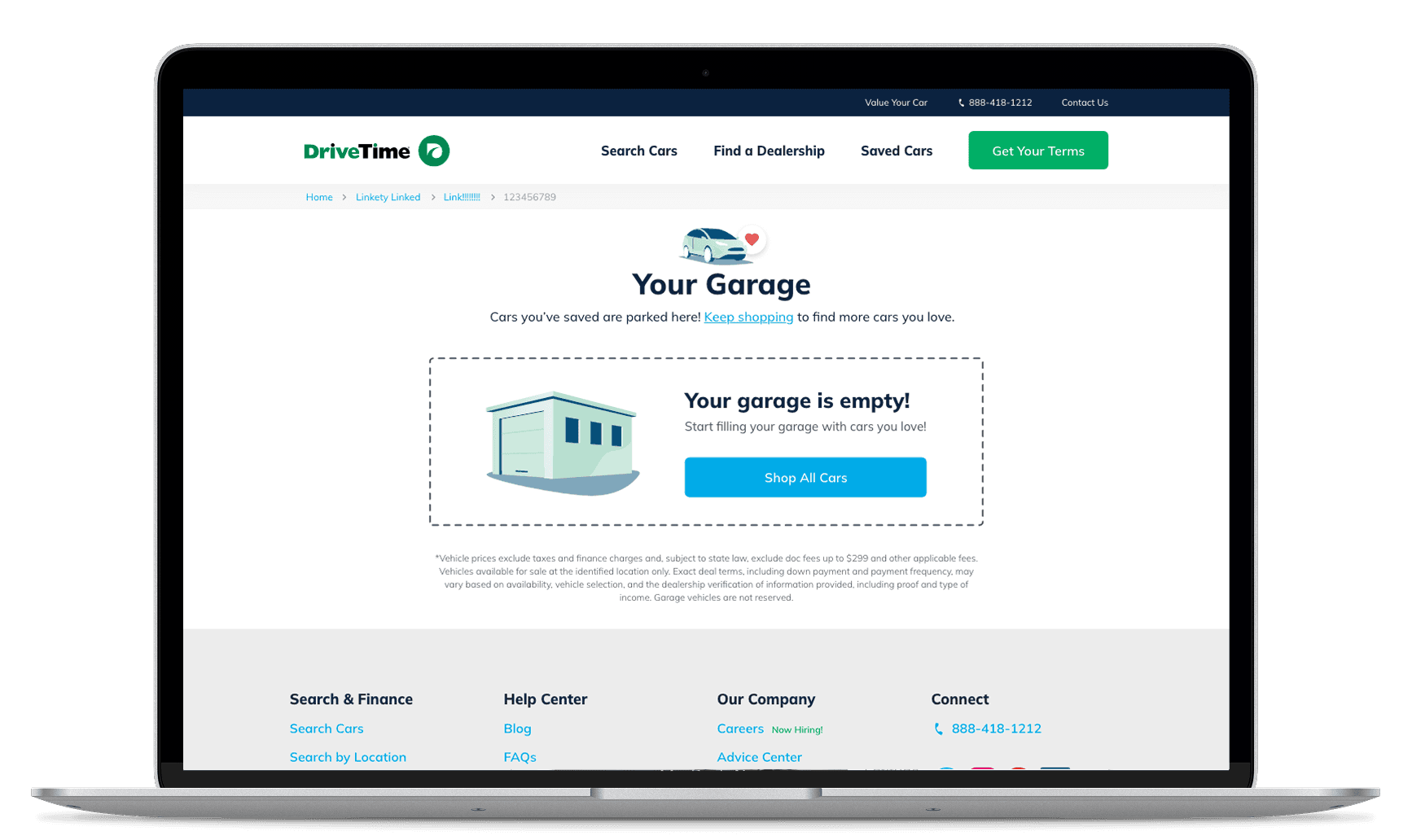
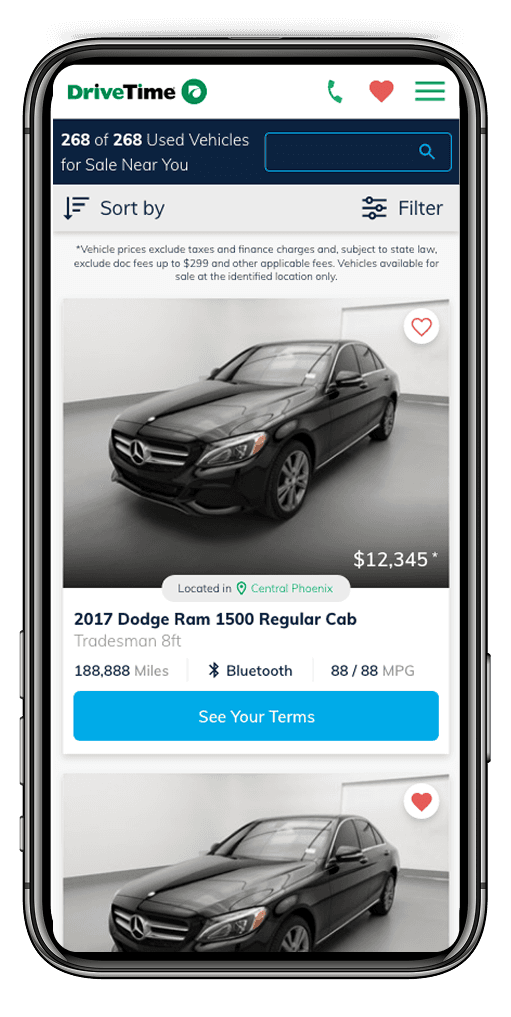
The team implemented a Save Cars feature that allows users to quickly flag vehicles of interest. The design emphasized:
Visibility: Easily findable save icons integrated into VDPs and listings.
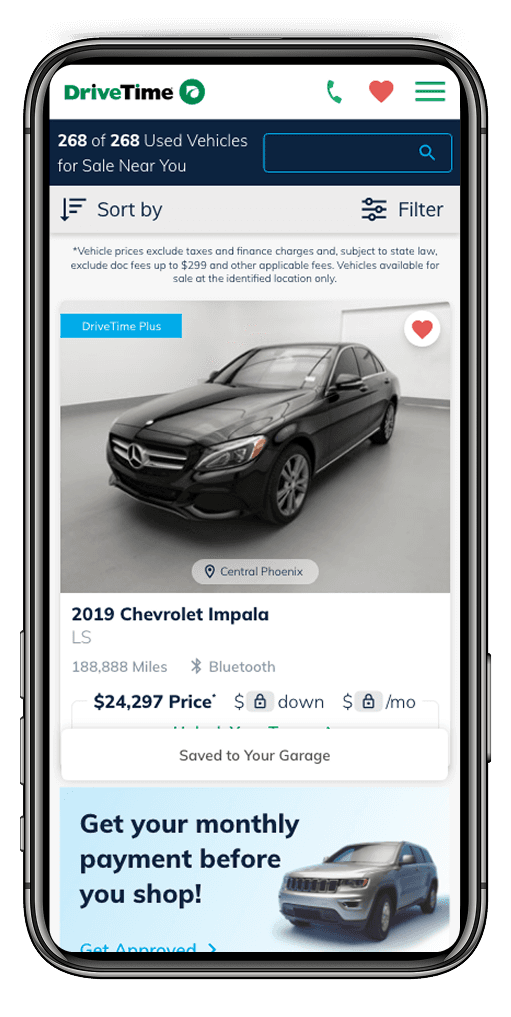
Ease of Use: One-click functionality with persistent saved items across sessions.
User Intent Capture: Measuring interest via saved vehicle data to refine future experiments and personalization.
What I learned
User flow brings out the details that would otherwise be missed. The original ask sounded simple, but user flowing became an essential part of this feature because of the moving pieces involved, including other experiments that were running at the time.
Developers need more than just static visuals. Two major aspects of functionality emerged in this project, serving as a valuable reminder that as designers, it's essential to consider all the subtle details of how something should animate after an interaction, rather than assuming the developer is aware.
Conclusion
The Save Cars feature resulted in no major shifts in global KPIs, but did produce a minor lift in return user sessions.
However, the signal of customer intent was strong:
Save to Sale (STS) conversion rate for users who saved cars: 3.3%
Compared to a global STS baseline of: 0.3%
Insight: Users who saved vehicles were 10x more likely to convert.